The software is an integral part of our lives, but time and time again, we hear on the news about data breaches. The frequency of such breaches seems to increase on a regular basis as well as the scale and impact of them. This may lead some people to think that software protection isn’t taken seriously. However, in my experience, there seem to be other reasons for insecure software. In this post, I will attempt to explain my experiences regarding software defense. While the reasons for insecure software are endless, a few categories seem to come to mind. Let’s walk through some of the more common ones and see if we can figure out the reasons for insecure software.
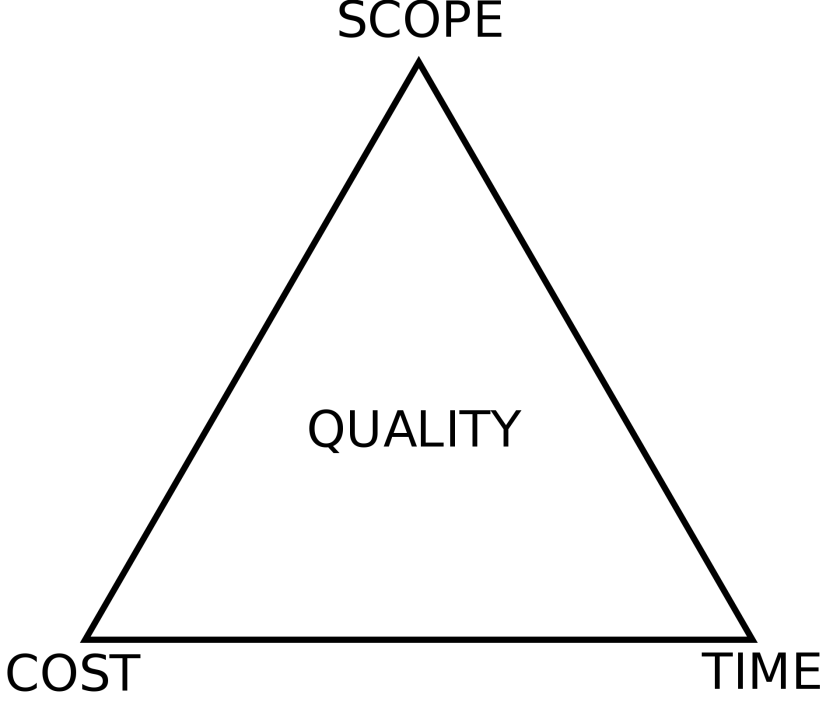
Iron Triangle

Every software project has three constraints that determine how much work can be done on the system. Those constraints are:
- Scope
- Resources (Cost)
- Time
Scope refers to the work that is going to be done on the project. A project that has a large scope will require more work and conversely, a project that has a smaller scope requires less work. Resources are materials, money, people, and other inputs that are needed in order to develop a project. It is related to scope in the sense that more scope will require more resources, but keep in mind that inefficient project management can also lead to resources being wasted as well. Finally, there is time. Every project has deadlines and eventually the customer will want the deliverables.
All three of these resources are not finite. For example, you can ask for more time and resources, and likewise, the customer may wish to increase the scope of the project. However, this usually is a request for more features, not protection. Ensuring that system safety is something that everyone tends to pay lip service too, but until someone has actually experienced an incident, they are more likely to think of it as an afterthought rather than adopt a security first mentality.
Safety is a nonfunctional requirement and it requires time, resources, and scope to implement it properly. Hence, the iron triangle tends to get in the way of defense. It is often difficult to quantify the value of software assurance to stakeholders and thus, it can generally be seen as an uphill battle to encourage stakeholders to pay for it. Unlike features, protection isn’t something that users tend to see. A user simply expects safety to be present in the software. This leads to our next issue when it comes to creating safe IT systems.
Lack of Awareness

Management, users, and developers generally lack a proper understanding of secure IT systems, and this can lead to data breaches, denial of service, or other issues that impact the confidentiality, availability, and integrity of the system. While there are many reasons for this, a lack of security professionals in the workforce is certainly a problem. According to ISC2, there is a shortage of 3 million cybersecurity workers.
When we work with security aware people, we are more likely to become more aware of cybersecurity ourselves. However, a lack of cybersecurity people leads to a lack of voice at the table. For example, if management is planning out a system, they may not fully appreciate what is required in order to make a fully secured system unless there is somebody present to explain the cost, requirements, needs, and people resources that are needed to make a safe IT system.
Likewise, developers are under constant pressure to bring working code to the customer, but again, may not have the time, resources, training, or experience in order to make sure that they are producing a robust IT system. A lack of exposure to safety experts hinders a developer’s exposure to security and increases a lack of awareness. Project deadlines imposed by management may lead to developers skipping protection altogether in order to produce features for the customer. While many developers will acknowledge the importance of security, they rarely have a chance to learn about secure coding practices or even tend to overly rely on third-party libraries for safety.
Users are also a problem when it comes to cybersecurity. Many users simply do not follow safe IT practices. For example, users are constantly told not to use the same password for multiple websites yet many users do this on a regular basis. Web browsers will normally warn people not to browse to a site that has a certificate configuration issue, yet this is another thing that people are known to do. Finally, many people aren’t even aware that they should not connect to public WIFI hot spots without using a VPN. All of this leads to problems that can create information leakages.
There may not even be good engineering solutions to these problems. For example, when I write a website for a client, I will often download a list of known leaked passwords. Hackers love to publish such lists on the internet since they can be used in dictionary attacks. By using such a list myself, I can create code that prevents a user from using such a password and hopefully prevent brute force attacks. The problem is that they violate Psychological Acceptability because the user may be trying to use a password that conforms with the password requirements but still isn’t acceptable because it’s in the leaked password list. It can also create an illusion of defense since the password blacklist needs to be updated on a regular basis.
Of course, there are endless examples of a lack of safety awareness. The point is that such a lack of awareness impacts the quality of an IT system since there is a lack of knowledge as to how to secure a system. When project managers, developers, and users lack the expertise to secure a system, it will inevitably result in an IT system that is weak. Training and practice are the antidotes to such problems. The more that we train and expose people to secure IT practices, the stronger our systems will become.
Lack of Security Culture

Lack of culture can certainly be related to a lack of awareness, but it can also come from attitudes and values in the organization. An organization will promote a safe IT culture when protection is brought up in meetings and acted upon. Unfortunately, many organizations lack the leadership that is necessary to build strong and safe systems and this results in weak systems.
An organization can look at software protection as a forethought or as an afterthought. In other words, they can be proactive or reactive. While common sense may dictate that we should be proactive, the reality is that many organizations tend to react to an incident. There are several (and this is non-exhaustive) reasons for this.
Attackers Strike Anytime
An attacker of a system has the luxury of being to strike at will at any time. The defender of a system has to be on guard twenty-four hours a day, seven days a weak. Most of an attacker’s time is spent in reconnaissance, which means that they are exploring the system and looking for weaknesses. Attackers have a variety of tools that they can use such as dumpster diving, social engineering, or using scripts.
Ultimately, it is the attacker that gets to decide when to conduct an attack and often times, the attack isn’t discovered until after it is complete and the damage is done. A good attacker will even cover their tracks by manipulating logs or masquerading as legitimate users so that they can keep coming back. While organizations can take preventative action to limit such an attack, the reality is that complete protection is utopian and eventually an attack will succeed. This will lead to a reactive approach to defense.
Cost
Securing a software system has a cost associated with it and the cost is generally seen as overhead. Preventative costs such as penetration testing, red team / blue team exercises, and phishing simulations may be seen as too expensive or unnecessary. Many managers are conditioned to believe that shareholder value is the only stakeholder that matters in an organization and may disregard anything that doesn’t maximize shareholder value. Furthermore, a lack of penalties and enforcement from the government may mean that managers disregard IT protection since a data breach may only impact users and not the manager.
In other words, managers may not see the benefits of safety as outweighing the risks. The cost of prevention is generally known upfront since you can easily request a quote from a penetration testing organization. However, the cost of a breach is generally known until after it occurs. This can cause management to become reluctant to pay for prevention and may lead to them taking a risk instead.
Lack of Expertise
A lack of expertise goes hand in hand with a lack of awareness that was discussed above. However, if we don’t have people in the organization that is trained in cybersecurity, then chances are high that we won’t have a safety culture either. Without training expertise, an organization will not know how to promote a safety culture in the first place, which leads to a reactive stance when it comes to addressing incidents.
What to do about it?
Of course, the above methods are not exhaustive by any means. There are real hurdles that need to be overcome in order to have an organization adopt a security-first mindset. However, there are a few things that can certainly help to produce software that is more secure. The first one is a commitment to protection.
When it comes to making a commitment to defense, it means that the organization has to be committed to producing truly secure software. This starts at the highest levels of leadership by setting an example. Senior management must take the time to educate themselves about IT security and understand what it means to be a secure organization. They must also include safety awareness and training as part of the interview process or training process in order to ensure that staff is trained in security practices. This may mean a change in recruiting and hiring practices.
It also means that a security policy is continually evaluated to ensure that it is up to date, works for the organization, and is acted upon. The U.S. government, Microsoft, and other large organizations often have publicly available models to follow, so it’s not as if an organization needs to start from the beginning. For example, OWASP has the SAMM project that is available for anyone who needs information on how to get started. You can also consider hiring consultants or investing in training for employees also.
Practice is also important. While having an incident response plan is important, it also just as important to go through the plan. A plan is simply a piece of paper until it is acted upon and in the event of an incident, people may not have time to read and understand what is expected of them. This is why proper preparation and planning is important.
Upfront security planning will also help to improve the security of software. For example, it’s important for an organization to conduct threat modeling, attack surface analysis, and security planning. This will help developers understand that is needed for them in order to create a safe and robust system and it will also improve security awareness and culture in the organization.
Follow through is critical as well. An organization must always be checking their work for security flaws. This can be achieved using techniques such as internal and external security audits, red hat / black hat exercises, and penetration testing. An organization can also conduct simulated social engineering attacks as well. Adding any such steps to the software engineering processes is bound to improve the security of the system and make the IT world a better and safer place.
Sources
“The iron triangle of planning”,
“Cybersecurity Skills Shortage Soars, Nearing 3 Million”, ISC2 Management